网站放在国外服务器上的小伙伴,一直绞尽脑汁来优化网站服务器,以达到最佳访问效果。国外服务器上的网站经常遇到访问不了,访问速度慢,甚至陆续访问不了的问题。通过分析加载情况,发现SSL握手环节造成拥堵,我们可以通过TLSv1.3来优化,TLSv1.3是当前的最新版本,优化加快减少了客户端的协议握手环节,小伙伴们可以看一下:
1#Lnmp1.5开启TLSv1.3得支持,获得HTTPS评分A+
Oneinstack新版本已经默认支持TLSv1.3,如果你使用的还是老版本的oneinstack或者Lnmp那么可以参照上面的方法进行支持开启。

国外网站网速到了国内就所剩无几了,网站过大,资源太多都会造成加载缓慢的问题,大部分站长通过GZIP来压缩网页,效果一直很不错。最近发现谷歌发布了新的网站压缩算法——Brotli压缩。
国内CDN又拍云已经首先加入了Brotli压缩压缩功能的支持,可以很大程度上减轻宽带压力,对于国内小宽带服务器也有显著提升效果。
小博及时跟上,Brotli是由谷歌开发的压缩算法,与其他压缩算法相比,它有着更高的压缩效率。
一般来说我们的VPS主机已经默认开启了GZIP压缩了,而Brotli与GZIP可以同时共存,当同时开启两种压缩算法时,Brotli 压缩等级优先级高于 Gzip。
更多的关于网站服务器优化与加速,这里有:
1#Redis为wordpress提供闪存级加速体验 绝佳的缓存加速方案
2#启用 WP Fastest Cache 缓存加速优化插件
3#WordPress开启Nginx fastcgi_cache缓存加速方法-实例记录
开启Nginx对Brotli压缩模块的支持
项目:
1#https://github.com/google/ngx_brotli
Oneinstack Brotli
Oneinstack 开启 Brotli需要先进行编译,最简单的方法就是利用Oneinstack自带的升级脚本,将Brotli编译到Nginx,方法如下:
- cd oneinstack/src
- git clone https://github.com/google/ngx_brotli.git
- cd ngx_brotli
- git submodule update –init
- #修改/root/oneinstack/include/upgrade_web.sh
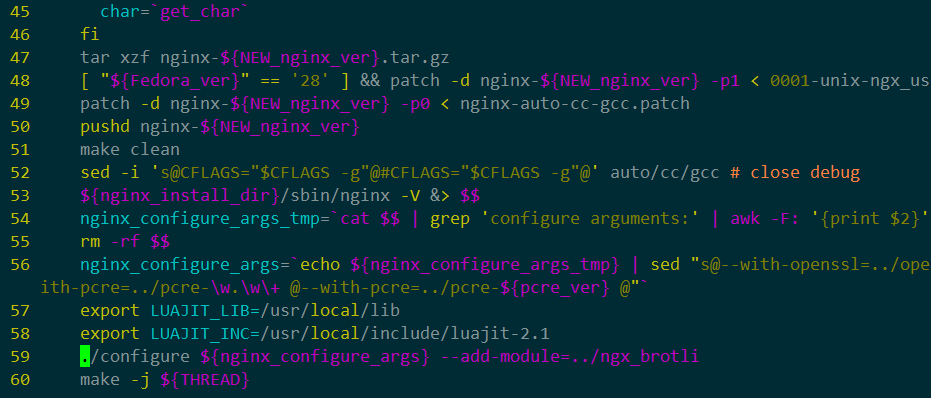
- # ./configure ${nginx_configure_args}后面新增–add-module=../ngx_brotli
- ./upgrade.sh nginx 1.15.8
- #修改/usr/local/nginx/conf/nginx.conf
- brotli on;
- brotli_comp_level 6;
- brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;

或者直接手动编译Brotli到Nginx,这种方法和 Nginx fastcgi_cache缓存加速的方式是一样的,可参考以下:
- cd oneinstack/src
- git clone https://github.com/google/ngx_brotli.git
- cd ngx_brotli
- git submodule update –init
- #以下几个安装包都是Oneinstack自带的,不同的版本可能会不同,请根据情况下载到/root/oneinstack/src/并解压
- tar xzf nginx-1.14.2.tar.gz
- tar xzf pcre-8.42.tar.gz
- tar xzf openssl-1.1.1a.tar.gz
- cd /root/oneinstack/src/nginx-1.14.2
- nginx -V #查看nginx编译参数,最后加上–add-module=../ngx_brotli
- ./configure –prefix=/usr/local/nginx –user=www –group=www –with-http_stub_status_module –with-http_v2_module –with-http_ssl_module –with-http_gzip_static_module –with-http_realip_module –with-http_flv_module –with-http_mp4_module –with-openssl=../openssl-1.1.1a –with-pcre=../pcre-8.42 –with-pcre-jit –with-ld-opt=-ljemalloc –add-module=../ngx_cache_purge-2.3 –add-module=../ngx_brotli
- make #编译
- mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
- cp objs/nginx /usr/local/nginx/sbin
- nginx -V
手动编译Nginx的过程中可能会出现某些支持错误或者确实,可以通过百度来自行补全。
LNMP Brotli
在LNMP上编译Brotli类似于上面的Oneinstack,LNMP支持通过修改安装包内的lnmp.conf文件来补全编译参数,可见下面的代码:
- #下载
- cd lnmp1.5/src
- git clone https://github.com/google/ngx_brotli.git
- cd ngx_brotli
- git submodule update –init
- #编辑配置,请根据你自己的路径调整
- vi /root/lnmp1.5/lnmp.conf
- #添加
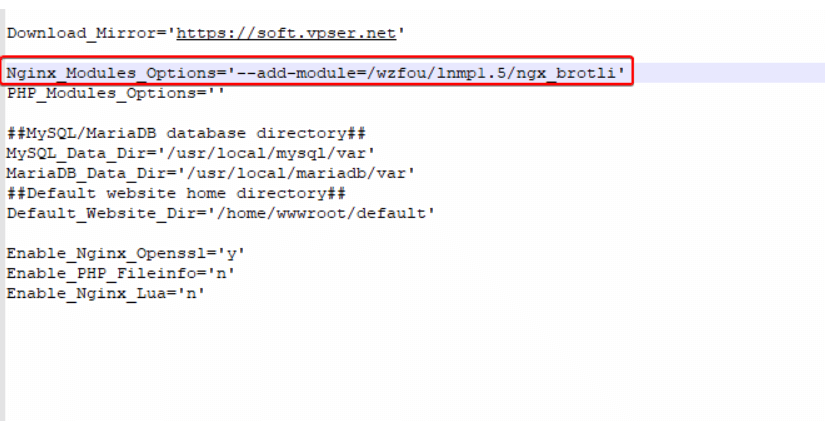
- Nginx_Modules_Options=’–add-module=/wzfou/lnmp1.5/ngx_brotli’
- #最后,重新重新编译或者升级Nginx
- cd /root/lnmp1.5
- ./upgrade.sh nginx
编辑内容如下图:

最后,还是修改你的网站配置加入Brotli代码。
- brotli on;
- brotli_comp_level 6;
- brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
宝塔面板 Brotli
宝塔面板编译 Brotli也一样,利用宝塔自带的脚本:www/server/panel/install/nginx.sh对Nginx重新编译和升级,代码如下:
- #安装libbrotli
- cd /www/server
- git clone https://github.com/bagder/libbrotli
- cd libbrotli
- ./autogen.sh
- ./configure
- make && make install
- #下载ngx_brotli模块及其依赖:
- cd /www/server
- git clone https://github.com/google/ngx_brotli
- cd ngx_brotli && git submodule update –init
- #获取Nginx Arguments
- nginx -V
- #编辑配置
- vi /www/server/panel/install/nginx.sh
- #在你需要安装的Nginx版本下增加:–add-module=/www/server/ngx_brotli
- if [ “${nginx_version}” == “1.12.2” ] || [ “${nginx_version}” == “1.14.2” ];then
- ./configure –user=www –group=www –prefix=${Setup_Path} –with-openssl=${Update_Path}/src/openssl –add-module=${Update_Path}/src/ngx_devel_kit –add-module=${Update_Path}/src/lua_nginx_module –add-module=${Update_Path}/src/ngx_cache_purge –add-module=${Update_Path}/src/nginx-sticky-module –with-http_stub_status_module –with-http_ssl_module –with-http_image_filter_module –with-http_v2_module –with-http_gzip_static_module –with-http_gunzip_module –with-stream –with-stream_ssl_module –with-ipv6 –with-http_sub_module –with-http_flv_module –with-http_addition_module –with-http_realip_module –with-http_mp4_module –with-ld-opt=”-Wl,-E” –with-pcre=pcre-${pcre_version} ${jemallocLD} –add-module=/www/server/ngx_brotli
- elif [ “${nginxVersion}” == “1.15.6” ]; then
- ./configure –user=www –group=www –prefix=${Setup_Path} –with-openssl=${Setup_Path}/src/openssl –add-module=${Setup_Path}/src/ngx_devel_kit –add-module=${Setup_Path}/src/lua_nginx_module –add-module=${Setup_Path}/src/ngx_cache_purge –add-module=${Setup_Path}/src/nginx-sticky-module –with-http_stub_status_module –with-http_ssl_module –with-http_v2_module –with-http_image_filter_module –with-http_gzip_static_module –with-http_gunzip_module –with-stream –with-stream_ssl_module –with-ipv6 –with-http_sub_module –with-http_flv_module –with-http_addition_module –with-http_realip_module –with-http_mp4_module –with-ld-opt=”-Wl,-E” –with-openssl-opt=”enable-tls1_3 enable-weak-ssl-ciphers” ${jemallocLD} –add-module=/www/server/ngx_brotli
- elif [ “$nginx_version” == “openresty” ]; then
- ./configure –user=www –group=www –prefix=${Setup_Path} –with-openssl=${Update_Path}/src/openssl –with-pcre=pcre-${pcre_version} –add-module=${Update_Path}/src/ngx_cache_purge –add-module=${Update_Path}/src/nginx-sticky-module –with-luajit –with-http_stub_status_module –with-http_ssl_module –with-http_image_filter_module –with-http_v2_module –with-http_gzip_static_module –with-http_gunzip_module –with-stream –with-stream_ssl_module –with-ipv6 –with-http_sub_module –with-http_flv_module –with-http_addition_module –with-http_realip_module –with-http_mp4_module –with-ld-opt=”-Wl,-E” ${jemallocLD}
- elif [ “${nginxVersion}” = “-Tengine2.2.3” ]; then
- ./configure –user=www –group=www –prefix=${Setup_Path} –with-openssl=${Update_Path}/src/openssl –add-module=${Update_Path}/src/ngx_devel_kit –add-module=${Update_Path}/src/lua_nginx_module –add-module=${Update_Path}/src/ngx_cache_purge –add-module=${Update_Path}/src/nginx-sticky-module –with-http_stub_status_module –with-http_ssl_module –with-http_image_filter_module –with-http_v2_module –with-http_gzip_static_module –with-http_gunzip_module –with-ipv6 –with-http_sub_module –with-http_flv_module –with-http_addition_module –with-http_realip_module –with-http_mp4_module –with-ld-opt=”-Wl,-E” –without-http_upstream_session_sticky_module –with-pcre=pcre-${pcre_version} –add-module=/www/server/ngx_brotli
- #最后,重新编译Nginx(请根据自己的需要来选择)
- sh /www/server/panel/install/nginx.sh install 1.14
最后,在你的网站的Nginx配置中加入Brotli代码即可。
- brotli on;
- brotli_comp_level 6;
- brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
关于Brotli一些参数的说明,你可以根据自己的需要来调整:
- brotli on; #启用
- brotli_comp_level 6; #压缩等级,默认 6,太高的压缩水平可能需要更多的 CPU
- brotli_buffers 16 8k; #请求缓冲区的数量和大小
- brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定 20 字节
- brotli_types *; #指定允许进行压缩类型
- brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp;
- brotli_static always; #是否允许查找预处理好的、以 .br 结尾的压缩文件,可选值为 on、off、always
- brotli_window 512k; #窗口值,默认值为 512k
总结
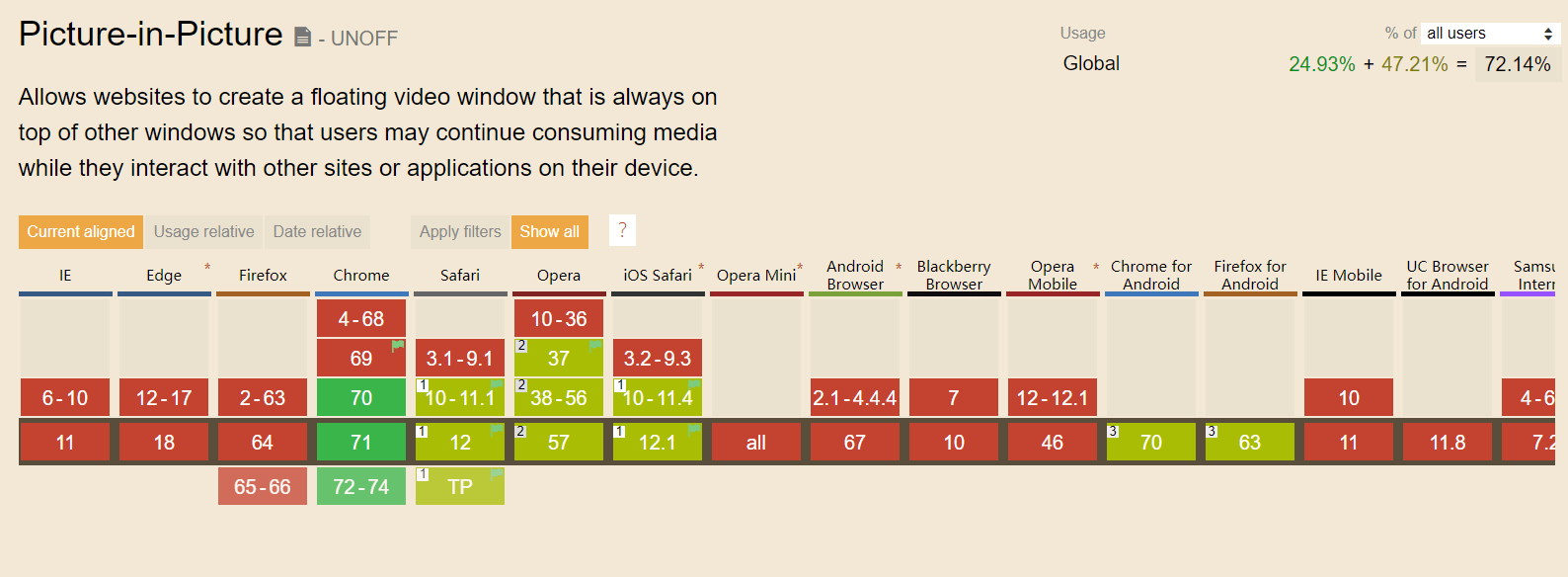
要不要用Brotli?理论上讲Brotli压缩比比GZIP要高不少,所以对于网页打开速度也是有一定作用的,不过想要秒开的感觉,还是先从硬件上提升一下速度吧,这里是各大浏览器支持Brotli的情况:https://caniuse.com/#feat=brotli

 小心灵学院
小心灵学院